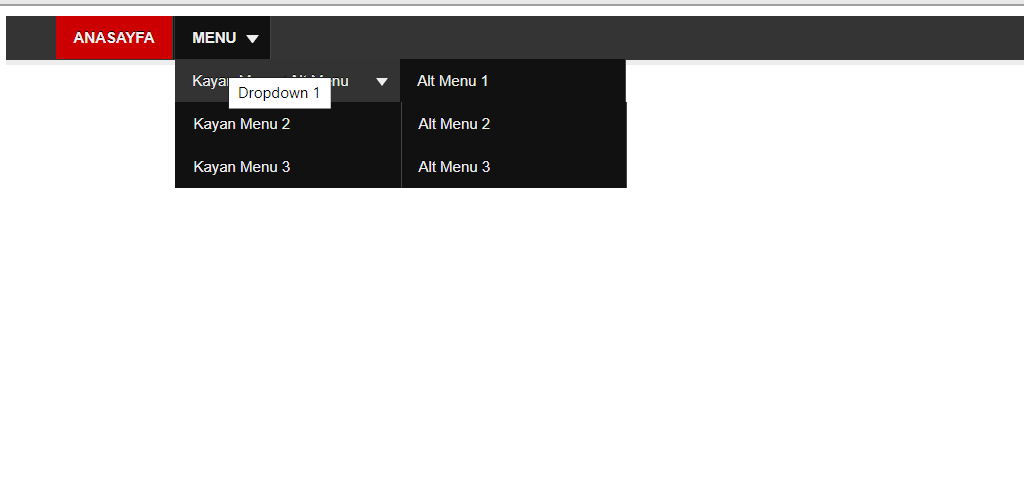
Ekran Görüntüsü:
Html Kodu:
<nav>
<ul id='menu'>
<li><a class='home' href='/'>Anasayfa</a></li>
<li><a class='prett' href='#' title='Menu'>Menu</a>
<ul class='menus'>
<li class='has-submenu'><a class='prett' href='Dropdown 1' title='Dropdown 1'>Kayan Menu +Alt Menu</a>
<ul class='submenu'>
<li><a href="#" title="Sub Menu">Alt Menu 1</a></li>
<li><a href="#" title="Sub Menu">Alt Menu 2</a></li>
<li><a href="#" title="Sub Menu">Alt Menu 3</a></li>
</ul>
</li>
<li><a href='#' title='Dropdown 2'>Kayan Menu 2</a></li>
<li><a href='#' title='Dropdown 3'>Kayan Menu 3</a></li>
</ul>
</li>
</ul>
</nav>
Css Kodu:
<style>
#menu {
background: #343434;
color: #eee;
height: 35px;
border-bottom: 4px solid #eeeded
}
#menu ul,
#menu li {
margin: 0 0;
padding: 0 0;
list-style: none
}
#menu ul {
height: 35px
}
#menu li {
float: left;
display: inline;
position: relative;
font: bold 12px Arial;
text-shadow: 0 -1px 0 #000;
border-right: 1px solid #444;
border-left: 1px solid #111;
text-transform: uppercase
}
#menu li:first-child {
border-left: none
}
#menu a {
display: block;
line-height: 35px;
padding: 0 14px;
text-decoration: none;
color: #eee;
}
#menu li:hover > a,
#menu li a:hover {
background: #111
}
#menu input {
display: none;
margin: 0 0;
padding: 0 0;
width: 80px;
height: 35px;
opacity: 0;
cursor: pointer
}
#menu label {
font: bold 30px Arial;
display: none;
width: 35px;
height: 36px;
line-height: 36px;
text-align: center
}
#menu label span {
font-size: 12px;
position: absolute;
left: 35px
}
#menu ul.menus {
height: auto;
width: 180px;
background: #111;
position: absolute;
z-index: 99;
display: none;
border: 0;
}
#menu ul.menus li {
display: block;
width: 100%;
font: 12px Arial;
text-transform: none;
}
#menu li:hover ul.menus {
display: block
}
#menu a.home {
background: #c00;
}
#menu a.prett {
padding: 0 27px 0 14px
}
#menu a.prett::after {
content: "";
width: 0;
height: 0;
border-width: 6px 5px;
border-style: solid;
border-color: #eee transparent transparent transparent;
position: absolute;
top: 15px;
right: 9px
}
#menu ul.menus a:hover {
background: #333;
}
#menu ul.menus .submenu {
display: none;
position: absolute;
left: 180px;
background: #111;
top: 0;
width: 180px;
}
#menu ul.menus .submenu li {
background: #111;
}
#menu ul.menus .has-submenu:hover .submenu {
display: block;
}
</style>
Css kodu istenildiği şekilde düzenlebilir. Fakat belirli eventlere müdahele edilmemelidir. Zira menü gerekli css ayarları olmadığı taktirde çalışmayacaktır.

Çok yardımcı içerikler paylaşıyorsunuz. Teşekkürler